
The 2021 SEO Focus Will Be Google Core Web Vitals
By Stephen Thiele, VP of Product
2021 is a big year for SEO. The world’s #1 search engine will be rolling out three new signals, known as Google Core Web Vitals, that will influence how your website is ranked based on the page experience for a real-world user. These “vitals” will be a new component of the overall Google Page Experience update, designed to make the search experience easy and more relevant to its users. Although these changes will not go live until May 2021, companies need to prepare beforehand to maintain their digital presence. Here’s how to get ahead:
What are Google Core Web Vitals?
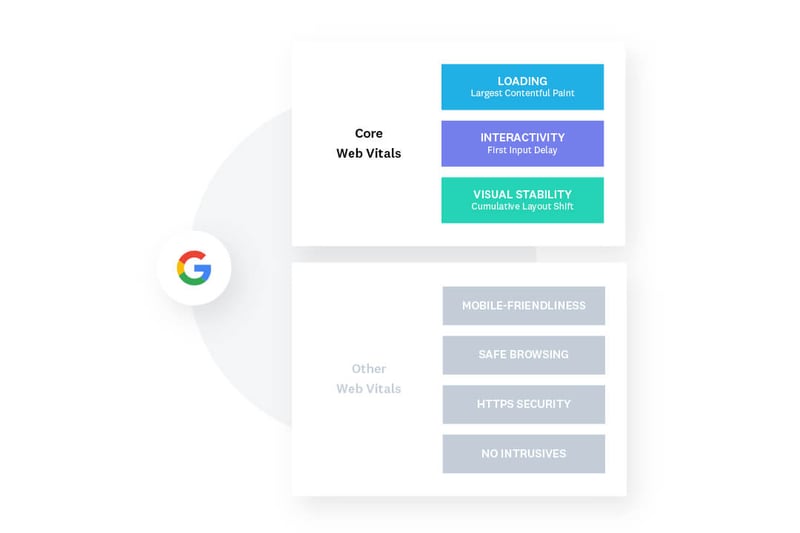
Core Web Vitals are a set of factors that will measure the overall user experience of a webpage by focusing on the performance in three key areas: page load speed, interactivity, and visual stability. These “vitals” will play a big part in Google’s new “Page Experience” score, an official ranking factor set to roll out in 2021.
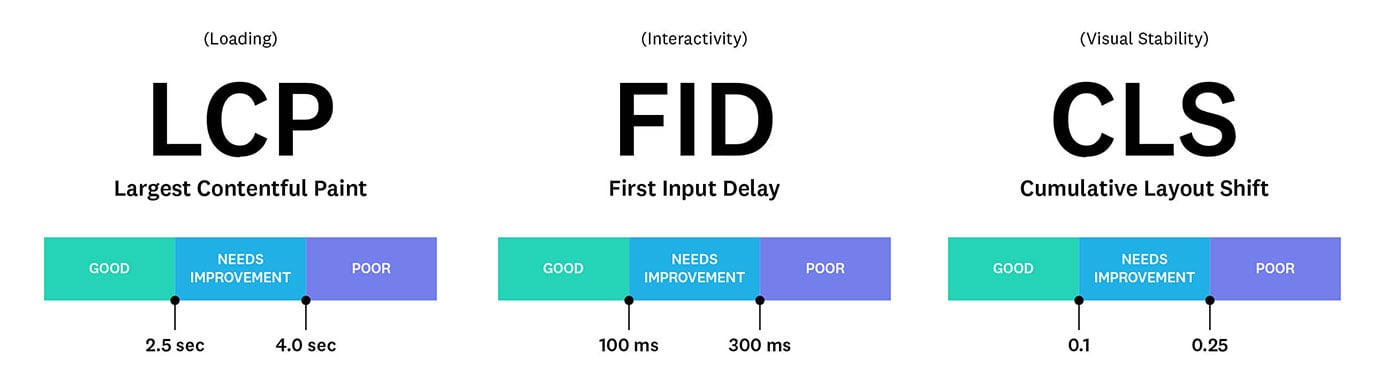
Each Core Web Vital has three primary performance thresholds: “good”, “needs improvement”, or “poor”. Pages should always aim to hit the “good” threshold for each metric. But thankfully, Google offers some flexibility: only 75% of page views need to fall into the “good” bucket of a metric for Google to pass your site.
 Page Load Speed: Largest Content Paint (LCP)
Page Load Speed: Largest Content Paint (LCP)
Largest Content Paint (LCP) measures how fast the page loads when a user clicks on a link. As the name suggests, it refers to the time it takes from the start of the page load to when the largest content (e.g., image, video) is “painted” on the user’s screen. To provide a “good” user experience, aim for an LCP of 2.5 seconds or less.
Interactivity: First Input Delay (FID)
As a measure of interactivity, First Input Delay (FID) identifies the duration before a user can fully interact with a page. To be more specific, it measures the time it takes for a page to respond to actions, like clicks, scrolls, or keyboard inputs. Ideally, a page should be fully interactive within 100 milliseconds; otherwise, it will negatively affect the “Page Experience score”.
Visual Stability: Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) refers to how stable a page is as it loads. If elements on a page shift around as it loads, then the page will return a high CLS. To achieve a low CLS, page elements should be fairly stable as it loads up with little to no unexpected layout changes. Pages must uphold a CLS of 0.1 or less to meet the “good” threshold.
Why Google Core Web Vitals Are Important
 Starting in May 2021, Core Web Vitals will become Google ranking signals. These signals will join Google’s huge Page Experience Update, which will rank pages based on additional factors such as:
Starting in May 2021, Core Web Vitals will become Google ranking signals. These signals will join Google’s huge Page Experience Update, which will rank pages based on additional factors such as:
- Mobile-friendliness: Optimized for mobile.
- Safe-browsing: No harmful content or malicious software.
- HTTPS security: Secured as HTTPS.
- No intrusives: No visually obscured content.
The introduction of these new Core Web Vitals highlights a significant shift in how search engine rankings will work in the years to come. Unlike in the past, user experience will now play a more active role in how pages rank on search engine result pages (SERPs). This means that sites that deliver a high-quality user experience will rank higher in search results compared to poorly designed websites. From here on out, websites must be built with the user in mind to gain the upper hand in SERPs.
This is not to say content is no longer valuable to Google; content relevance is still an essential ranking factor. But according to Google, your page experience signal will act as a tie-breaker if you are competing with another page in terms of content. The key to ranking higher than your competitors in 2021 is to focus on both page experience and quality content.
Core Web Vitals are also going to become a criterion to appear in Google Top Stories. Google is planning to remove its previous AMP eligibility requirement, and will heavily rely on Core Web Vitals instead when selecting pages to display in the “Top Stories” carousel. What does this mean? Make sure 75% of your page views hit the “good” threshold on all your Core Web Vitals if you want to reach that first spot in the carousel.
Tools You Can Use to Track Your Core Web Vitals
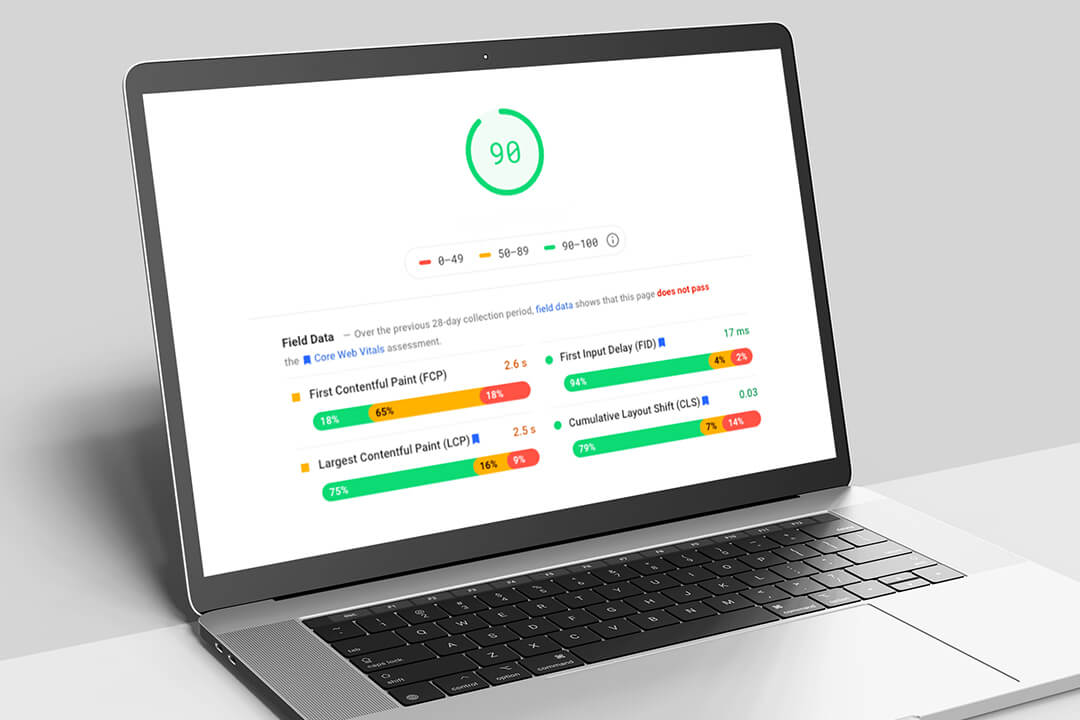
Because Core Web Vitals will be critical to all web experiences, Google has made them easily measurable across all of its popular tools. Here are some easy tools available for those looking to easily track their Core Web Vitals and spot areas for improvement:
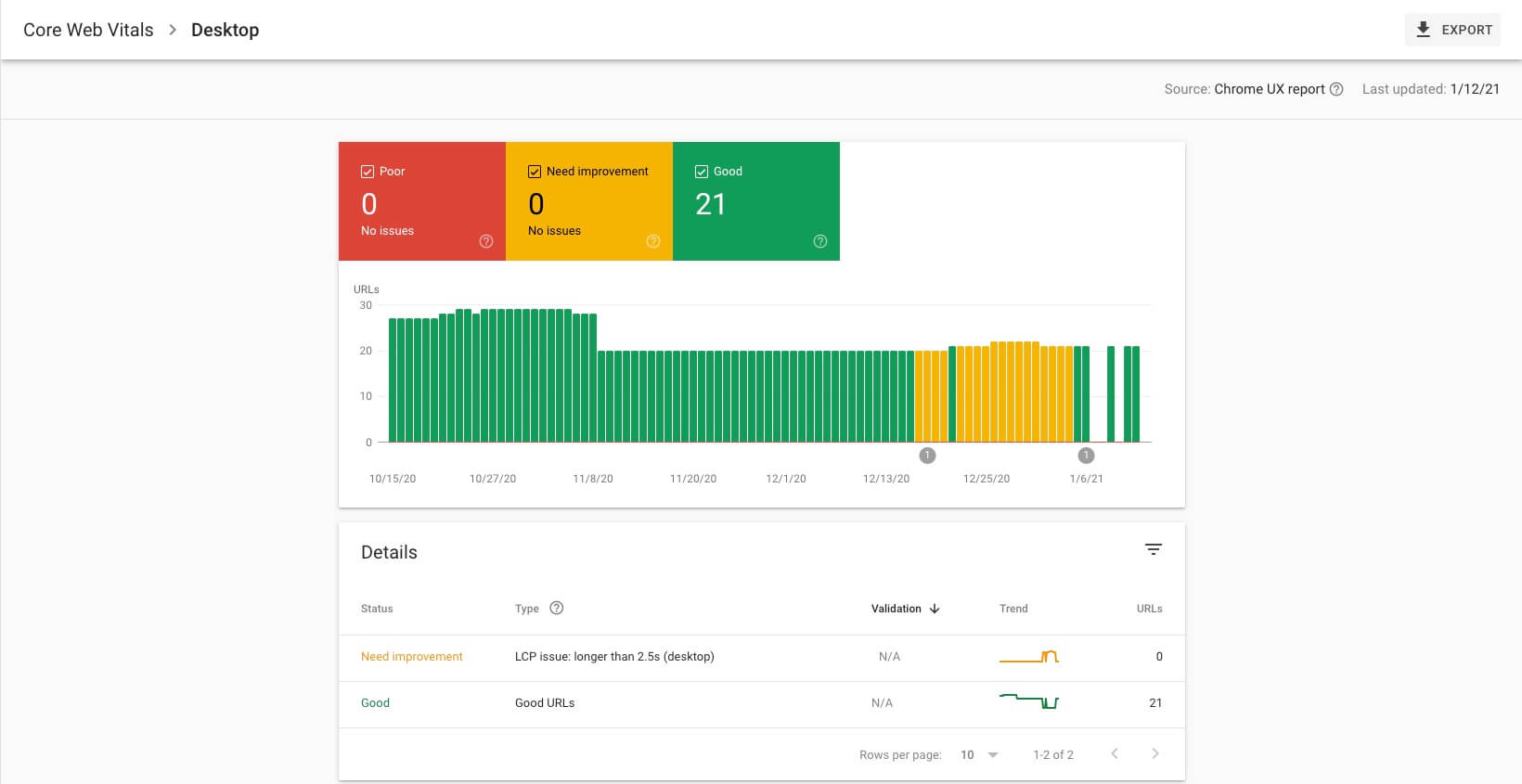
- Google Search Console: Use the new Core Web Vitals report to see which pages meet the “good” threshold and which pages need more attention.
- PageSpeed Insights: Insert a URL to test the page’s performance and gain insight into how you can improve it for each metric.
- Web Vitals Chrome Extension: Access the three main Core Web Vitals metrics in real-time for Google Chrome and use it to troubleshoot your page.
 How to Improve Your Site’s Core Web Vitals
How to Improve Your Site’s Core Web Vitals
Reports show that users are 24% less likely to abandon page loads when visiting pages that meet Core Web Vitals thresholds. Therefore, players in a competitive environment can make a big difference by improving their Core Web Vitals before their competitors. Here are some simple steps you can take to improve your Core Web Vitals before the official Google update:
Improve your Largest Content Paint (LCP) by:
- Removing any unnecessary third-party scripts.
- Preloading key above-the-fold content through browser caches.
- Lazy loading your images to display only when the user scrolls down.
- Removing considerably large page elements or substituting them with a smaller size.
- Serving images in NEXT-GEN formats (JPEG 2000, JPEG XR, and WebP).
Improve your First Input Delay (FID) by:
- Minimizing or deferring JavaScript so users can quickly interact with a page.
- Removing non-critical third-party scripts.
- Using a browser cache to preload content and respond to activity quicker.
Improve your Cumulative Layout Shift (CLS) by:
- Ensuring all your media (images, video, GIFs, etc.) size attribute dimensions are set.
- Reserving space for images, embeds, and ads to avoid interfering with the layout.
- Adding any new UI elements below the fold to preserve your above-the-fold content.
Key Takeaway
Google Core Web Vitals are set to become a reality soon, and companies have already started to prepare for this update. In fact, Google has reported a median 70% increase in users engaging with its tools to test their sites, most likely so they can get ahead of their competitors. Companies looking to future-proof their site and stay competitive in 2021 will need to fully embrace this new user experience approach and prepare for the Core Web Vitals update in the upcoming months.
Wondering how to future-proof your site from Google’s new update?
Related Posts

Marketing Strategy Agency Derivatives and Growth Unlocked
Marketing is an essential aspect of any business. It can help increase brand awareness, attract new customers, and drive sales. However, developing an…

Boosting ROI: Benefits of Hiring a Marketing Strategy Agency
Are you looking for ways to enhance your marketing strategy and increase your returns? Look no further than Derivatives, a top-tier marketing strategy…

The Role of a Web Design Agency in Boosting Your Online Presence
We examine the field of web design and the work of web designers in this blog. It takes a variety of talents, including graphic design, coding, and user…