
9 Reasons to use Adobe XD as a UI/UX Design Tool | ATAK Interactive
By David Ephraim, ATAK Interactive President, Development + Operations
For years, it has been hard for many users to discern the differences between Adobe XD and Adobe Photoshop. Photoshop has been the software of choice for users when creating mobile applications, websites, and UX/UI for a long period of time. While both Photoshop and XD can create wonderful designs, one should be mindful of what type of project is called for. At a glance, XD and Photoshop may have similar features and tools; however, XD allows more functionality when it comes to creating designs. Because Photoshop is mostly a photo editing software, it is better to use XD for UI/UX and Web Design. This means that if a designer is working on 3D models, image edits, or clipping paths, it would be best to use Photoshop. On the other hand, if a designer is working on landing pages or homepages, it is best to use XD. With this in mind, we’ve curated a list of 9 reasons why XD is a better choice for designing.
1. XD is Made for UI/UX Design
Adobe XD’s user interface is built to allow UI/UX designers to create designs as efficiently and effortlessly as possible. With XD, the most commonly used tools and features that designers utilize are constantly visible on the application — say goodbye to hidden menus and panels. As such, users don’t have to go through the hassle of finding features to accomplish the same things as they would on Photoshop. This may seem like a small and insignificant difference, but users will come to understand how much more efficient it is to work on XD. For your next UI/UX design project, it is best to keep in mind that Photoshop is not built to design websites or mobile apps. It is a photo editing software.
2. XD is an Upgrade of Photoshop
The main issue that users run into when choosing between XD and Photoshop is that they have similar tools and features; however, they fail to notice that XD has all the tools that Photoshop offers and more. As we mentioned earlier, Photoshop is mainly a photo-editing software, so it lacks the functionalities that designers need to create web pages and front-end development projects. Currently, XD allows users to directly edit images in Photoshop to be exported to XD. This integration greatly improves the user experience because designers are able to get the most out of Photoshop and XD in one application. As developers continue to make improvements to the features that XD contains, they will gradually stop adding new UI/UX features to Photoshop. Designers trying to move away from Photoshop to XD will be able to adapt easily because of the similar features and integration options of XD.

3. XD Contains Side-By-Side Artboards
One thing designers may notice when creating artboards in Photoshop is that it is an inconvenient experience. With Photoshop, users have to create separate files for each screen of a mobile app or website design. With XD, creating separate files is no longer required. Users are able to design complete apps or websites in a single file because the artboards can be connected to each other. This allows users to see the artboards side-by-side to compare which designs are better suited for their needs and to have a better picture of how the design will actually look. Additionally, performance will never be a concern, even with a myriad of artboards. Designers will be able to save significant amounts of time by making use of XD to create their website or application wireframes.
4. XD is Lightweight
When users make the switch from Photoshop to XD, the first thing they will notice is how fast XD is. The application activates instantly and can deal with files with numerous artboards without sacrificing speed. Everything feels smooth, fast, and overall pleasant because XD was built completely from scratch including only the basic features that designers will actually need. Compared to Photoshop, which is packed with hundreds of features not needed for UI/UX, XD makes the design experience more productive and efficient for designers. In addition to great software performance, XD allows files to compress up to 10 times smaller than Photoshop files, making sending files to clients and saving space on hard drives a breeze.

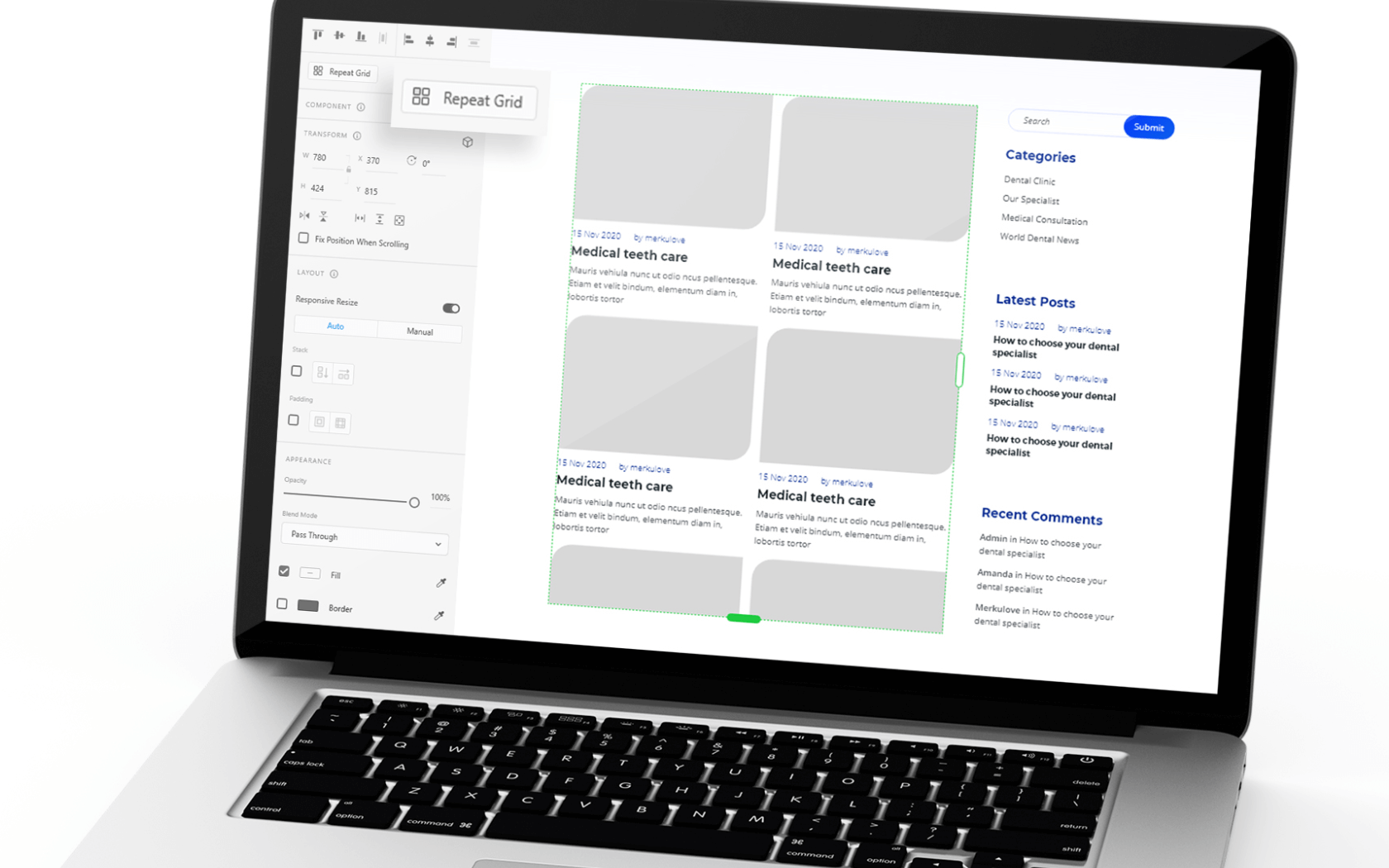
5. XD has a "Repeat Grid" Feature
One of the best features that XD provides is its “Repeat Grid” feature, which is not available on Photoshop. The Repeat Grid feature gives designers the ability to replicate exact design elements in unlimited amounts. This means that designers will be able to save time while figuring out which layout looks better when designing sites and pages with multiple repeated items. With this powerful feature, users can generate sets of repeated objects and effects across elements, and manage content such as text, photos, product listings, menus, and more in a blink of an eye.
6. XD is Vector-Based
Every few years, new devices constantly emerge with increased pixel densities. To stay current and up-to-date, it’s crucial for designers to be able to scale designs up or down in an easy and efficient way. Since XD is vector-based, it is easier to draw and recreate shapes and designs using a vector pencil compared to Photoshop, which is raster-based. Additionally, in today’s digital age, there are UHD and retina displays on mobile phones, tablets, and laptops with a pixel density of 250-400dpi. With XD, designers can simply create an @1x resolution image without having to worry about the resolution of the technology their design will be exhibited on. Another interesting feature about XD vectors is that when users zoom into their creation, everything will look sharp, crisp, and neat.

7. XD Allows Prototyping, Sharing, and Collaboration
A major part of XD’s capability is present in its “Prototype mode” features. Users can easily produce interactive prototypes of their design project by connecting features and components of an app or website to other displays and pages in the piece. Users can then select their preferred transition type and preview their end design on their device through the Adobe XD mobile app. Another major benefit of XD is that users can share a prototype with their team and stakeholders, who in turn, can provide feedback to the whole project or to specific pages/screens. With Photoshop, users have to depend on external third-party tools and resources.
8. XD Offers Excellent Mobile Previews
Previewing designs on the Adobe Preview app for Photoshop is a hassle for many users because it takes too long to load and constantly disconnects from the source. A few months ago, Adobe launched the new XD iOS and Android apps which allow users to preview designs on their mobile devices in real-time. The app is incredibly fast and responsive and users can instantly see the changes they make on mobile apps without any type of lag or delay. Additionally, users can interact with their projects in Prototype mode, tapping on the hotspots they defined and allowing them to browse through multiple app screens.
9. XD Integrates Seamlessly with Third-Party Tools
Designers are able to work with the tools they want, all in XD. XD allows users to connect third-party tools and plugins right into their workspace to get access to additional design features and functionalities. Users can select a wide array of plugins that seamlessly expand their operations and speed up their design process. With these third-party tools, you can easily import placeholder icons and images, code designs, simulate a variety of color capabilities, and much more.
Conclusion
Photoshop has been a great tool for designers over the years and is still one of the most powerful softwares available for photo editing. However, for any other design capability, such as UI/UX, website, or application designs, Photoshop will no longer be able to live up to expectations. Designers who want to stay current and ahead of the fray should consider making the transition from Photoshop to XD for all their UI/UX needs.
Related Posts

How UI/UX Design Trends Are Shaping the Future of User Experience
User Experience (UX) and User Interface (UI) design are critical components of creating digital products that users enjoy using. Over the years, these…

How can a UI/UX Agency Impact My Business and Improve Our Customer Behavior?
In today's world, a strong online presence is crucial for the success of any business. One of the key factors that can make or break your online presence…

The Top AI-Powered Tools You Need to Know About Graphic Design
Artificial intelligence (AI) has become a game-changer for many industries, including graphic design. AI graphic design tools utilize machine learning and…