8 Reasons to Switch to PWA eCommerce 2
8 Reasons to Switch to PWA eCommerce 2
For eCommerce businesses, delivering a friendly mobile experience can make or break it. That’s why today’s eCommerce businesses are now turning to progressive web applications (PWA’s) built on a Jamstack architecture to enhance their user experience for its customers. Known for their responsiveness, fast loading, and rapid installation, PWAs can transform your eCommerce site, equipping you with a powerful set of features that will help you easily connect and build relationships with your customers. Still don’t believe us? Let’s take a closer look at why you should consider, now or in the near future, a switch to a PWA architecture for your eCommerce store.
Why Should You Use PWAs for eCommerce Store?
In 2021, 53.9% of all retail e-commerce is expected to be generated through mobile. The number of mobile consumers is growing, and they are demanding sites that deliver a seamless and consistent digital experience. Unfortunately, many eCommerce sites are not optimized for mobile and, even those that are, do not deliver the performance needed to retain their customers.
To meet these consumer demands, eCommerce companies must reevaluate their sites’ user experience. Companies must leverage cutting-edge tools like PWA development to offer intuitive and reliable interfaces that will make the purchase experience quick and easy, with little risk being left behind.
By converting to a PWA architecture, eCommerce stores like yours will experience the following eight benefits:
App-like Experience Across All Devices and Browsers
PWAs behave nearly identical to native applications. Not only do they have a mobile-friendly interface, PWAs allow your customers to add your website to their home screens and receive push notifications - just like a traditional app. Compared to an app install that would take at least three steps (redirection to App Store, downloading, relaunching the app at the top of the funnel), customers can “install” your PWA onto their home screen in one click without leaving their current conversion funnel. Shoppers can also opt-in to your push notifications so you can send timely updates, like discounts or special offers, that let you effectively re-engage them. Therefore, eCommerce stores that convert to PWAs will have the opportunity to foster a better conversion rate.
Speed and Responsiveness
PWAs allow for techniques such as compression, pre-caching, code splitting, and progressive rendering to reduce load times. eCommerce sites built as PWA’s just fly, for all user types, even if they happen to be offline (more on this below).
PWAs are also responsive, which means they are designed to work flawlessly on any device - from phones to tablets to desktops. No matter what the user’s preferred device or browser is, PWAs automatically resize and reformat its content to be displayed correctly in the viewport. For example, if the web application (or site) is running on a laptop, it’ll optimize itself for laptop viewing. If the web app is opened on a mobile device, it’ll resize the content to fit into the phone’s screen. This high degree of responsiveness is beneficial for many eCommerce stores as it delivers a highly consistent experience to users across any device.
Offline Mode
Progressive web applications are known for their great caching capabilities, which allows PWAs to offer superior offline accessibility. Since all website files and relevant content are automatically cached - or in other words, saved the first time a user visits - returning users will be able to access any data they need even when they are not connected to the Internet. What this means for your eCommerce site is that returning shoppers will be able to browse your products and enjoy basic shopping cart functionalities with poor internet or even no connection at all. Simply put, PWAs let you reach consumers in several situations you could never before.
Seamless Customer (Re-)Engagement
In a saturated eCommerce marketplace, consumers’ expectations are higher than ever. eCommerce sites must offer a great customer experience if they wish to engage and retain customers. Thankfully, PWAs can help generate customer engagement. By emulating the traditional app experience, users will be able to engage with your eCommerce store at any time and won't abandon the web application due to long loading times. As mentioned above, the ability to send push notifications of discounts and special offers to your customers also offers an opportunity for your brand to re-engage and connect with users. In this sense, PWAs can act as an extension of your marketing toolkit to improve customer engagement and retention.
Higher Conversion Rates
For eCommerce stores, moving to PWAs can generate higher conversions. How? First and foremost, we mentioned PWAs are fast. Users can find a required product, add it to a shopping cart, or purchase an item online much faster compared to through a traditional web app.
Second, PWAs preserve the current conversion funnel. Since PWAs can be added to the home screen in one click, users can avoid redirects to marketplaces like the App Store and continue through the payment portal without any disruptions, thereby boosting overall conversion rates.
Improved Security
Consumer trust is extremely important to eCommerce stores; if consumers do not trust your site, they will not buy from your brand. As a store owner, security is a major concern that must be addressed. Fortunately, you no longer have to worry about security with PWAs. PWA’s give us the ability to decouple the front end from the back end database, further limiting how much data is accessible by anyone at any time by withdrawing complex server-side architectures from their reach. With this enhanced security in place, you greatly reduce potential breaches and the need for constant maintenance. Fostering trust and loyalty among your customers becomes easier, and your customers will use your platform more eagerly, knowing that it is a reliable and safe place to buy and/or sell products.
Better Search Engine Rankings
PWAs improve the mobile experience for users, which, in turn, brings about SEO benefits. Google prioritizes fast and mobile-friendly websites; thus, having a PWA, which is a mobile-friendly website in its nature, can be beneficial to your site’s ranking. An optimized mobile experience will organically attract more users, thereby signaling to Google that the site should be ranked higher. Not to mention, since PWAs are websites, every page is indexed, allowing search engines to easily discover them. When users look for a particular item you sell, they will find your platform through search engines in no time. This, in turn, will generate more traffic and clicks.
Cost-Effective
There are often high costs associated with native app development, especially if both Android and iOS versions are to be developed. But, with PWAs, there is no need to develop separate native mobile applications. Since PWAs function like apps, you get all the benefits of a native app without the added development and marketing costs. As an additional bonus, PWAs use standard web technologies like HTML, CSS, and JavaScript that are well-known by frontend developers. When you do decide to move forward with PWAs, you won’t need to make room in your budget for a specialized developer.
Common Front End PWA eCommerce Development Tools
While it's certainly possible for your development team to code a PWA from scratch, you can save a significant amount of time and money by utilizing existing development tools. Here are some popular tools for those using React.js or Vue.js as their JavaScript framework of choice.React.js: React.js is a JavaScript library created and released by Facebook for frontend web development. It is a great tool for building user interfaces and works well with the following static site generators:
Gatsby: Gatsby has all the tools you need for building a PWA. It handles all the nitty-gritty optimizations, like code-splitting, so you can build a top-notch, high performing web application.
Next.js: Next.js provides hybrid static & server rendering, TypeScript support, and other features to build PWAs. This tool also offers a lot of documentation and examples to help you out in case you run into any issues.Vue.js: Vue.js is one of the most versatile JavaScript frameworks that can help anybody build a website or web app. Two static site generators that will augment the capabilities of Vue.js include:
Gridsome: Designed to make website development simple & fast, this Jamstack framework makes it easy to create PWAs with superior offline capabilities. Pages are preloaded so users can get around your site, even when offline.
Nuxt.js: Nust.js provides you with the best tools for web development, automatically adding SEO friendly metadata with manifest integration, registering service workers for offline caching, and generating app icons with different sizes.
Our Favorite PWA eCommerce Platforms
If you are looking to upgrade your entire eCommerce site into a PWA, stop right here: we put together a guide to all the PWA tools you will need to make that happen. But if you are just looking to see how you can jumpstart your PWA eCommerce development, then continue reading. We put together a list of some of our favorite PWA eCommerce platforms.
Shopify
 Our #1 PWA eCommerce platform is Shopify. Not only can you manage daily inventory and sales, but you can also leverage its Storefront API to essentially create a headless eCommerce store. This means that you can connect your storefront to any channel you wish, such as apps or video games, and to any third-party apps. What you get in the end is a fast site that delivers a seamless and enhanced shopping experience to your customers.
Our #1 PWA eCommerce platform is Shopify. Not only can you manage daily inventory and sales, but you can also leverage its Storefront API to essentially create a headless eCommerce store. This means that you can connect your storefront to any channel you wish, such as apps or video games, and to any third-party apps. What you get in the end is a fast site that delivers a seamless and enhanced shopping experience to your customers.
BigCommerce
 Similar to Shopify, Bigcommerce is a great eCommerce platform with an amazing API. As a headless solution, it integrates extremely well with different front-end solutions, including Gatbsy and WordPress CMS! So if you already have a WordPress site, BigCommerce may be the easiest solution for you. You will still have access to all of its important eCommerce functionalities, like inventory management and checkouts, but without being tied to its CMS themes and limitations.
Similar to Shopify, Bigcommerce is a great eCommerce platform with an amazing API. As a headless solution, it integrates extremely well with different front-end solutions, including Gatbsy and WordPress CMS! So if you already have a WordPress site, BigCommerce may be the easiest solution for you. You will still have access to all of its important eCommerce functionalities, like inventory management and checkouts, but without being tied to its CMS themes and limitations.
Snipcart
 Most shopping carts solutions are tied to eCommerce platforms, but Snipcart is not; website visitors never have to leave your site if they want to shop! Snipcart is a light and secure eCommerce integration that can literally turn any website (and PWA) into an eCommerce store, which is why it is one of our favorite tools to build PWA eCommerce stores.
Most shopping carts solutions are tied to eCommerce platforms, but Snipcart is not; website visitors never have to leave your site if they want to shop! Snipcart is a light and secure eCommerce integration that can literally turn any website (and PWA) into an eCommerce store, which is why it is one of our favorite tools to build PWA eCommerce stores.
Commerce Layer
 Commerce Layer is a customizable headless eCommerce solution you can add to any existing site, web app, or chatbot. It handles all the shopping functionality, such as customer accounts, prices, orders, inventory management, fulfillment, and more, for you. A huge benefit is that Commerce Layer is a global solution. When you connect this to your CMS platform or static site generator (Gatsby, Next.js, and Nuxt.js), you can expand your eCommerce store to any market around the world.
Commerce Layer is a customizable headless eCommerce solution you can add to any existing site, web app, or chatbot. It handles all the shopping functionality, such as customer accounts, prices, orders, inventory management, fulfillment, and more, for you. A huge benefit is that Commerce Layer is a global solution. When you connect this to your CMS platform or static site generator (Gatsby, Next.js, and Nuxt.js), you can expand your eCommerce store to any market around the world.
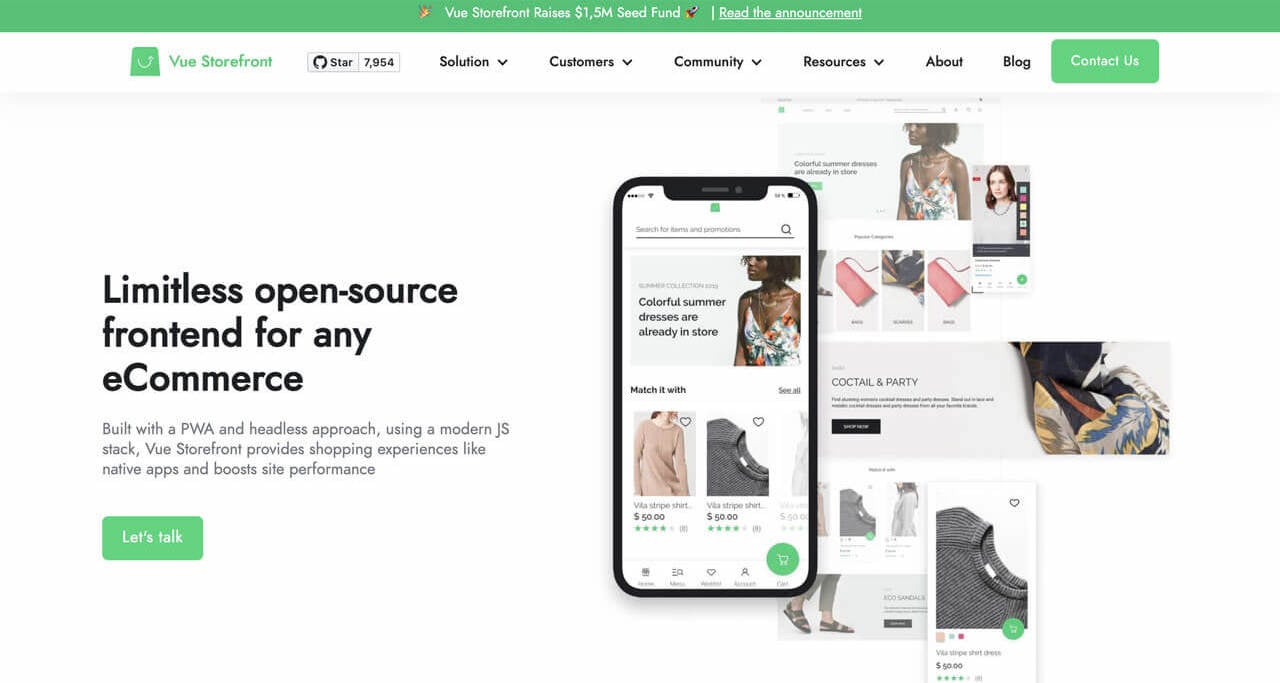
Vue Storefront
 Like so many of the other tools we touched on, Vue Storefront is a headless frontend. It is also inherently a PWA, built with a mobile-first approach. PWA eCommerce stores using Vue Storefront will immediately notice an optimized mobile shopping experience, one marked by higher sales and faster site performance.
Like so many of the other tools we touched on, Vue Storefront is a headless frontend. It is also inherently a PWA, built with a mobile-first approach. PWA eCommerce stores using Vue Storefront will immediately notice an optimized mobile shopping experience, one marked by higher sales and faster site performance.
Real-World Examples of PWAs
Did you know that you’ve probably encountered a PWA before? A major example of a PWA is Gmail. If you’ve ever logged into your Gmail account via your smartphone’s browser, you’ll notice an app-like interface that refreshes in real-time and can be added to your home screen.
Alibaba is another great PWA example, particularly for eCommerce PWAs. You can easily add Alibaba directly to your home screen and browse the shop even if you don’t have an internet connection. By switching to PWA, Alibaba actually saw an increase in conversions and monthly active users.

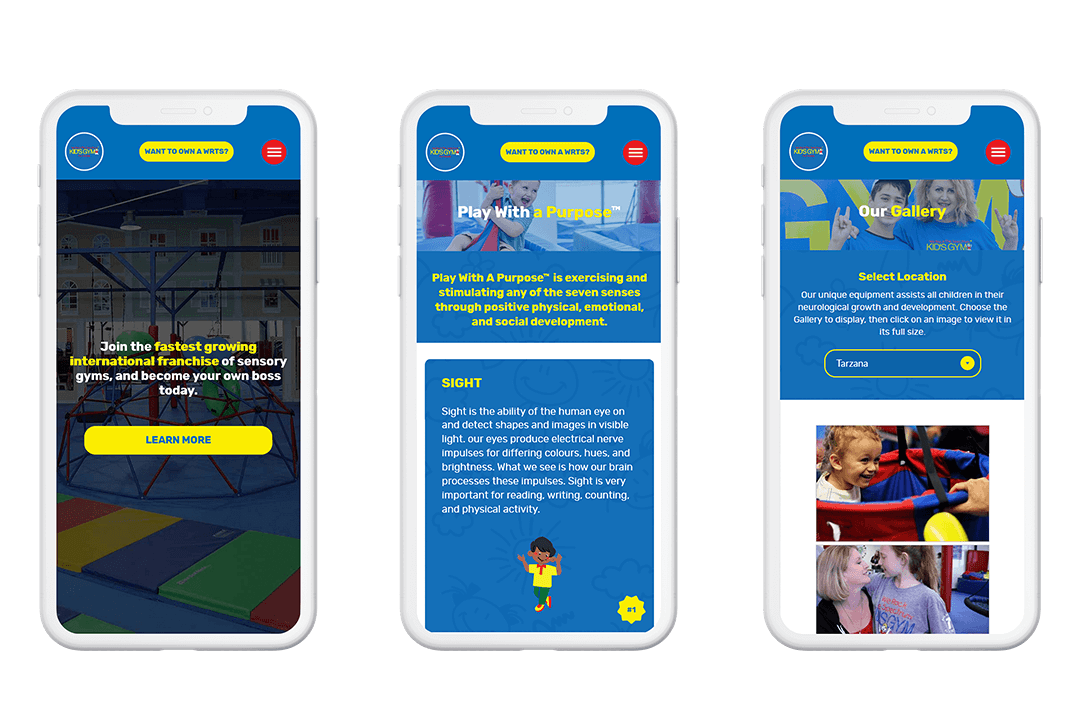
Let’s also take a look at one of our clients, We Rock the Spectrum. With 80+ locations worldwide, We Rock the Spectrum (WRTS) needed an easily scalable and lightning-fast digital solution to eCommerce development. Our solution was to switch to a headless site that doubled as a PWA. Following this design, WRTS’s website speed rating went from the mid-60s and 70s into the high 90s. It also started to rank at the top of the Google Search Engine Results Page (SERP) for “sensory gym franchise”.
Bottom line
It's no surprise progressive web applications are gaining such traction among eCommerce stores. Agile eCommerce brands have realized that in order to capitalize on the growing number of mobile shoppers, they have to become mobile-first and leverage new technologies, like PWAs. Those that do transition their eCommerce stores to PWAs will see higher customer engagement and greater conversions, without the drawbacks of pure native apps, as a result in 2021.
Interested in PWA eCommerce?
We’re at the forefront of implementing this technology and would love to discuss your project with you.
JTNDYSUyMGNsYXNzJTNEJTIydmNfYnRuMyUyMiUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRnd3dy5hdGFraW50ZXJhY3RpdmUuY29tJTJGY29udGFjdCUyRiUyMiUzRUNvbnRhY3QlMjBVcyUyMCUzQ2klMjBjbGFzcyUzRCUyMnZjX2J0bjMtaWNvbiUyMGZhJTIwZmEtY2hldnJvbi1yaWdodCUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNF



%201.svg)
%201%20(1).png?width=700&height=392&name=Salesforce.com_logo%20(1)%201%20(1).png)


