The New Way to Build WordPress Websites: Headless WordPress and React
The New Way to Build WordPress Websites: Headless WordPress and React
Every dynamic website has two primary components, commonly known and referred to as the “front end” and “back end.” The front end is what is visible to users. The back-end deals with coding, databases, and behind the scenes processes.
Within the back end often lies a content management system (CMS), which allows developers/writers to execute and handle content changes on/to the front and the back end, allowing for integrated handling of both the front end and the back-end modifications together.
What is WordPress?
Since its launch in 2003, WordPress has become the most dominant CMS in the world, boasting almost 60% of the market and powering about 75 million of the 172 million total active websites on the internet.
Stated simply, WordPress is a tool that enables businesses to create a website, and to manage website content without advanced coding or design skills. WordPress’ many user-friendly features (see below) have added to its immense popularity. WP Apprentice describes what WordPress is in this way:
“WordPress is the world’s most popular tool for creating websites. WordPress is capable of creating any style of website, from a simple blog to a full-featured business website. You can even use WordPress to create an online store (using the popular WooCommerce plugin). There are thousands of free site designs to choose from (these are known as “themes” in the WordPress world).”
With WordPress, it’s easy to build a simple website without writing a single line of code or knowing anything about HTML. Of course, advanced features and customizations do require expertise.
Why is WordPress so Popular?
The sheer number of global websites powered by WordPress is a testament to its utility, functionality, and value—but marketers who don’t know much about it understandably want to know why it’s so popular. The reason is simple: WordPress is unmatched in the CMS marketplace for the features and benefits it offers, including the following 5:
- It’s Free: The software which runs WordPress comes at no cost—this needless to say is an extremely attractive benefit for cost-conscious businesses. You will, of course, need to host it, but that can be relatively inexpensive.
- WordPress is Flexible for Customization: WordPress makes it relatively simple to customize your site to meet the unique needs of your business. It offers thousands of free templates and plugins, and you don’t need to be a techie to change colors and backgrounds or upload your company logo.
- WordPress is SEO Friendly: Written using standard compliance high-quality code, WordPress comes out of the box with strong SEO—one of the reasons WordPress sites tend to rank high in search engines. It also offers specific plugins to further enhance SEO.
- WordPress is Easy to Manage: WordPress has its own updates management system which users can easily administer through a dashboard. WordPress will also automatically alert users to any new versions.
- WordPress is Secure (as long as you do it right): Of course, no website is 100% secure, but WordPress works hard to ensure that its websites are as safe as possible, giving users access to a wide variety of WordPress security plugins, everything from Sucuri Security to WebARX, Malcare, Defender, and many more.
What is JavaScript and REACT and Where do they Come In?
JavaScript is most commonly used as a “client-side scripting language.” This means that JavaScript code is written into an HTML page your user will interact with. When your user requests an HTML page with JavaScript in it, the script is sent to the browser and it’s up to the browser to do something with it. Per the stack overflow report in 2019, 67.8% of developers use JS today.
‘React’ is a JavaScript-based library for the development of user interfaces and is the view layer for web applications. Familiarity with JS and React is considered a primary qualification of a leading web development agency in 2019 and beyond.
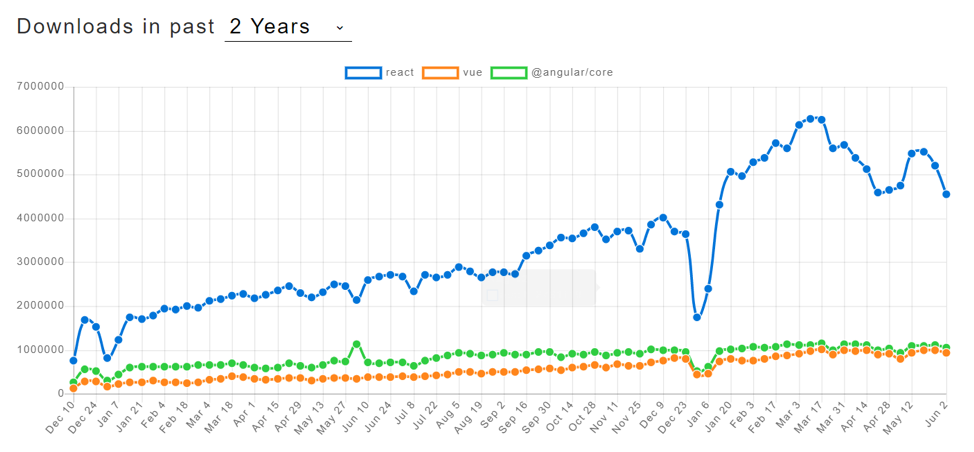
React, Angular, and Vue are different frameworks of JavaScript used by developers. React, as of writing this article, is leading in terms of downloads by users. The chart below takes two years of user downloads in consideration as a survey.

Here are a few perks of React as a web development framework:
- Faster rendering websites to users
- Enhanced aid in overall component writing
- Availability of react-native as a mobile development tool
- SEO compatibility
- Security
What is Headless/Decoupled WordPress?
Okay, that’s a mouthful, but in simple terms, what it means is that WordPress has now introduced a way for its websites to increase performance and speed, something very important to Google and how Google ranks a site. Site speed is an incredibly important feature when considering that 40% of users will abandon a site if it takes more than 3 seconds to load.
So, what does “headless” or “decoupled” mean, and how do they increase performance? Without getting too technical, it works like this. Every site has a front end and a back end. The front end is the way the site appears to users. The back end is where the site’s data is managed and stored – the place, in other words, where developers customize your site and add content.
So-called “headless architecture” cuts off (or decouples) the front end from the back end. When you manage the two separately, you can more easily move content from one side to another (for example, simultaneously moving key content to your website, social media sites, and other platforms). Equally important, decoupling gives you a website that performs better and faster.
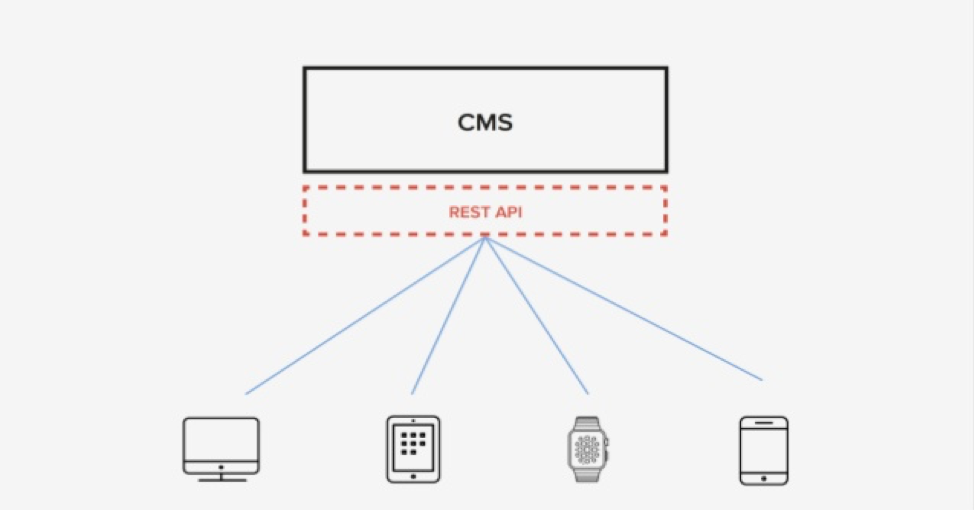
Headless WordPress allows you to retain your original WordPress website while offering the perks of the latest technological improvements. With the creation of the REST API by WordPress developers, starting in 2016, this became possible by disabling the ‘WYSIWYG’ program and instead of making predefined content blocks to eliminate waste. The program enabled developers to observe plain content while they are still onto creating an interface. In such scenarios, all the major tasks are then handled by the REST API. This allows users to still update content via a CMS, WordPress, even though the front and back end are decoupled.

What are the Basics of Headless WordPress?
WordPress requires a theme to run, as a necessity, even though we do not need the front-end in case of a headless WordPress build. Therefore, we must craft a blank theme to make it happen.
Index.php and the style.css file which have the theme and name of the author is all that you need when it comes to using headless CMS. Your index.php file assures that the front end is discarded, and the back end is not bothered at all. This is done by the redirecting of users to the static site.
The JS code for redirection that is placed in the index.php file is given below:
<script type=”text/javascript”>
window.location = ‘http://homepage.com’;
</script>
Other code snippets can be used for the purpose too. After the blank theme is ready, and you have uploaded it into the theme directory, it gets you closer to working with a headless WordPress.
Once we have a blank theme in place, the next step is to consume the API calls. This is done by making AJAX requests. You must look for API’s that have the ability to manage asynchronous data. Using a polyfill is a great idea in case your browser does not support the fetch API function.
What are the Key Benefits of Headless WordPress?
Here, we shall discuss a few reasons which make the use of Headless WordPress a clear choice when building a WordPress site in 2020 and beyond:
- Multichannel Content Publishing: With the given pace demand of modern times, multitasking is a normality today. This is where headless WordPress wins over the traditional WordPress installation. It enables you to publish content on multiple channels at the same time, boosting efficiency. Versatile channels where you can publish content using headless WordPress are the business calendar, IoT’s, social media, and many more.
- WordPress Site Speed: Your WordPress site speed is a huge factor when it comes to user experience and accessibility. A report says that around 40% of internet visitors would leave your website if it takes anything more than 3 seconds to load. This percentage of users is a considerable chunk of probable customers that no business website can afford to lose. Headless WordPress optimizes your site speed and keeps the site SEO friendly while elevating user experience. This speed improvement helps large websites with a lot of content by smoothing the content loading on the user’s end. It does this by simplifying the process by which content loads at the front end. Said differently (and a bit more technically), decoupling the front end and back end of your site shifts display logic to the user side and streamlines the back end.
- Stack integration: The infrastructure of any application is referred to as Stack. Headless WordPress offers integrations with multiple digital products. This proves to be a huge time and effort saver as you are spared of the fuss of crafting content for different platforms. Content is uploaded on different channels at the same time in a single go. Your team gets to concentrate on your core business, while a myriad of target platforms are handled smoothly via headless WordPress.
- Redesign is less complicated: Headless WordPress lets you redesign your website all over again without the need of re-implementing the CMS.
- You’ll increase your design options: once you implement your headless WordPress site, your content (such as text and images) will be stored in the back end of your database – but other design features will be in the front end. In a conventional CMS, content templates, CSS and plugins are all stored in the back end. By separating the two, you’ll be able to make design changes more easily – and substantially increase your site design options.
- You’ll enhance site security: because the back end of your site is hidden from the public, it’s harder for hackers to penetrate it and carry out a malware, ransomware or DDOS attack. Simply stated, the decoupling which is the heart of headless WordPress makes your site significantly more secure.
- Progressive web application possibilities: The most progressive function that a professional can yield by use of a headless CMS is the conversion of your website into a PWA (Progressive Web application). It allows your website to function as a mobile application and plays a major role in improving the user experience by supporting real-time back and forth interaction in the browser itself.
What are the Shortfalls of Working with Headless WordPress?
Although the benefits of implementing headless WordPress are several and substantial, it does come with a few negatives. For example, it means you’ll need to maintain the front and back ends of your site separately. You might, in addition, need an additional developer (or commit to training your current one) in the nuances of front-end design.
In-depth knowledge of JavaScript is required to work on headless WordPress. This is because the absence of front end in the headless CMS poses a need for regular maintenance by a professional.
Using headless WordPress will also likely mean you’ll need to be diligent in ensuring that front end security issues are handled in a timely manner. Finally, with headless WordPress, you’ll lose your WYSIWYG editor and the “live preview” feature of your site.
Also, the idea of Headless CMS is better suited to larger businesses, as they need to handle multiple channels and platforms. The workflow is smoothened by the multiple channel content publishing while at the same time using a headless CMS. On the other hand, smaller businesses might not benefit from it as much as the larger businesses. This is because the benefits achieve might be outweighed by the cost incurred for technology implementation.
Conclusion
Decoupling your site’s front end from its back end represents a significant step forward in the performance and speed of your site. It also makes redesign easier and improves your WordPress site’s security—but it can be complicated and confusing.
Fortunately, there are experienced, competent professionals who can give you the advice and guidance you need to succeed. At ATAK, our development team strives to stay up to date on the latest advances in WordPress development in order to provide clients with the best options for their business. To learn more about our approach to WordPress development—and about the ways our Purposeful Marketing System helps B2B companies increase sales – contact us today.



